Меню управления
Меню управления – один из вариантов организации пользовательского интерфейса по работе с системой. Исторически это был первый вариант пользовательского интерфейса системы MajorDoMo, сохранившийся как один из возможных на данный момент.
По-умолчанию меню располагается в левой секции стартового экрана, но может быть открыто напрямую по ссылке:
http://IP_адрес_сервера/menu.html
Также отдельный элемент (или ветка) доступен по прямой ссылке вида:
http://IP_адрес_сервера/menu.html?parent={ID}
{ID} – идентификатор элемента
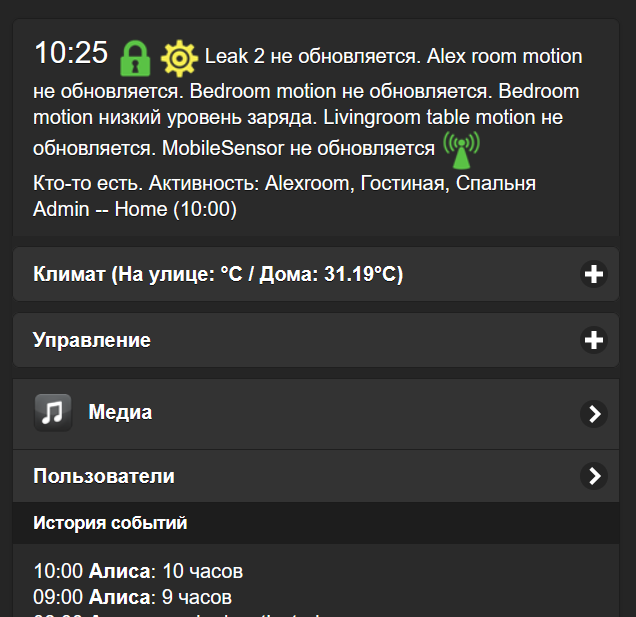
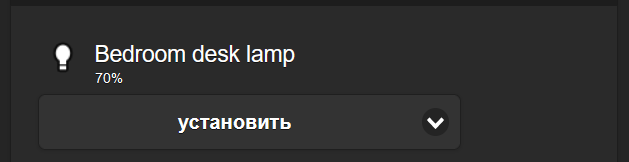
Пример внешнего вида меню:

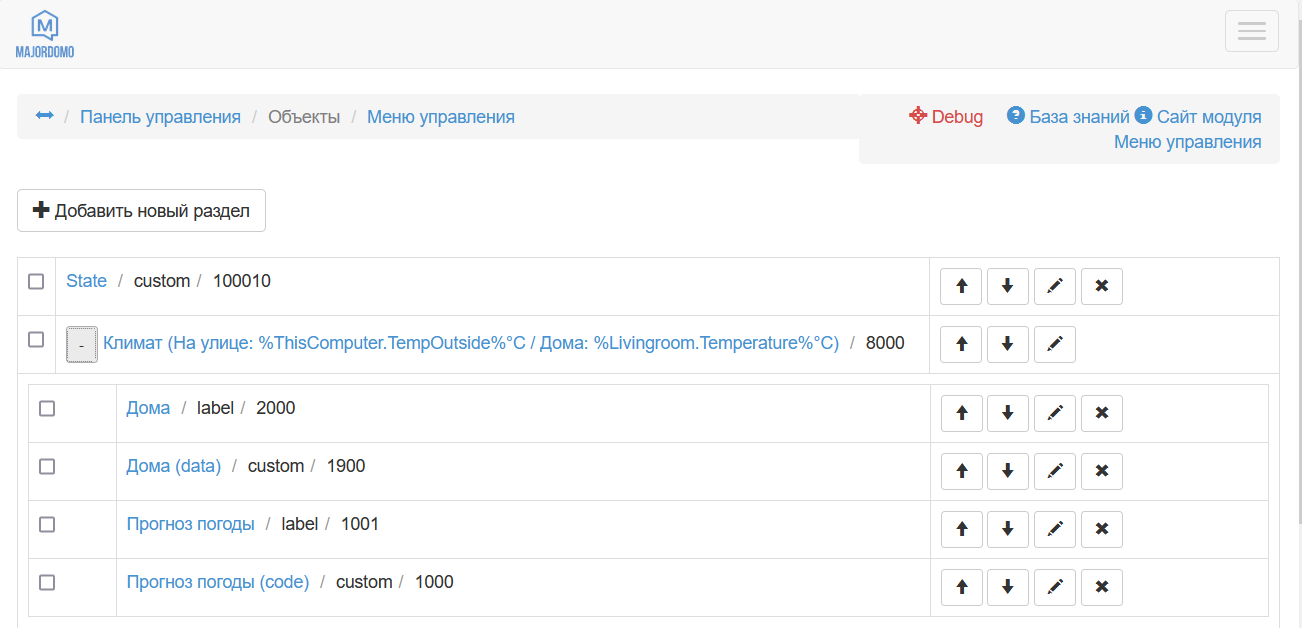
Настройка меню осуществляется в разделе Панель управления → Объекты → Меню управления.

Структурно меню является деревом элементов различных типов. Детали каждого типа элементов представлены ниже.
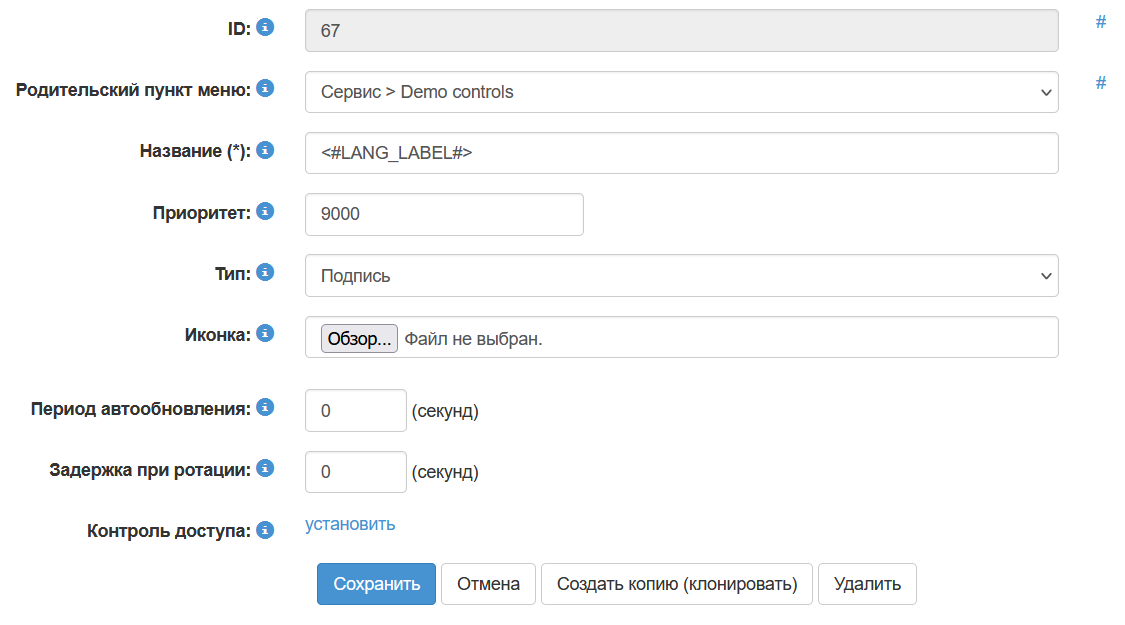
Основные параметры элемента меню

Доступность отдельных параметров зависит от типа используемого элемента.
- ID – ???
- Родительский пункт меню – ???
- Название – ???
- Приоритет – ???
- Тип – ???
- Иконка – ???
- Период автообновления– определяет частоту, с которой интерфейс будет обращаться к серверу для обновления собственного состояния. Актуально в случае недоступности протокола веб-сокетов, иначе обновление элемента происходит в реальном времени, независимо от установленного значения.
- Использовать элемент – позволяет повторно использовать уже созданный ранее элемент со всеми его настройками на месте данного
- Только чтение – при включении данной опции, элемент отражает значение привязанного свойства, но не изменяет его. При этом связанный метод и сценарий будут вызваны (если они заданы).
- Авто-повтор – позволяет автоматически дублировать элемент меню, используя все доступные объекты класса, к которому принадлежит Связанный объект данного пункта меню.
- Связанный объект – ???
- Свойство – ???
- Метод – ???
- Сценарий – ???
- Код – ???
- Задержка при ротации – определяет период времени, в течении которого будет виден данный элмент перед тем, как будет заменён другим, у которого так же установлено значение данного поля. Ротируемые элементы должны находиться на одном уровне и идти друг за другом. Ротация элементов позволяет автоматически менять выводимые данные, не расширяя размер физической области, занимаемой элементами.
- Загружать дочерние элементы в раскрывающуюся область – ???
- Контроль доступа – ???
Типы элементов меню
Подпись

Объект

Ссылка (+новое окно)

Новое окно
Javascript-команда

Клавиша

Выключатель

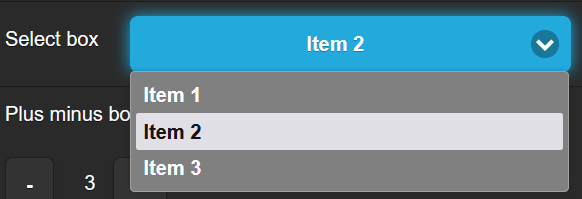
Поле выбора (select)

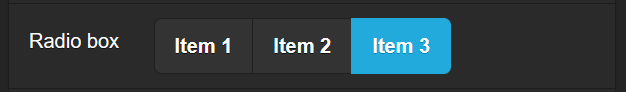
Поле выбора (radio)

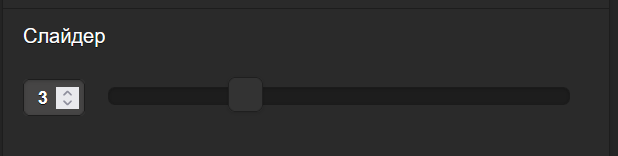
Слайдер

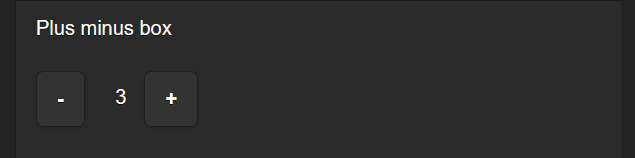
Плюс-минус

Выбор времени

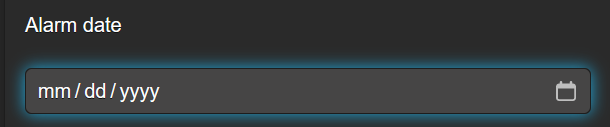
Дата

Текстовое поле

Выбор цвета

HTML-блок

Изменено December 9, 2023: Работа с разделом UI (1d6f8eb)